다운로드
Bootstrap을 다운로드하여 컴파일된 CSS 및 JavaScript, 소스 코드를 얻거나 npm, RubyGems 등과 같은 즐겨쓰는 패키지 관리자를 사용해서 포함시키세요.
컴파일된 CSS와 JS
바로 사용할 수 있는 컴파일된 Bootstrap v5.3.8 코드를 다운로드해서 프로젝트에 포함시킬 수 있습니다. 다음이 포함되어 있습니다:
여기에는 문서, 소스 파일, 그리고 Popper같은 선택적 JavaScript 의존성이 포함되어 있지 않습니다.
다운로드소스 파일
Sass, JavaScript, 그리고 문서 소스를 다운로드해서 고유 자산 파이프라인을 통해서 BootStrap를 컴파일할 수 있습니다. 이를 위해서는 다음 도구들이 필요합니다:
-
CSS 컴파일을 위한 Sass 컴파일러 (Libsass 또는 Ruby Sass도 지원함).
-
CSS 벤더 접두어를 위한 Autoprefixer
-
Sass 소스 파일을 CSS 파일로 컴파일하기 위한 Sass 컴파일러
-
CSS 벤더 접두어를 위한 Autoprefixer
필요한 경우 빌드 도구를 사용할 수도 있습니다. Bootstrap 및 문서 개발을 위해 포함되어 있긴 하지만, 목적에 적합하지 않을 수도 있습니다.
소스 다운로드예시
예시를 다운로드하고 확인하고 싶다면 이미 만들어진 예시를 사용해 볼 수도 있습니다:
예시 다운로드jsDelivr를 통한 CDN
jsDelivr를 사용해서 다운로드하지 않고 Bootstrap의 컴파일된 CSS와 JS의 캐시 버전을 프로젝트에 전달하세요.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.8/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-sRIl4kxILFvY47J16cr9ZwB07vP4J8+LH7qKQnuqkuIAvNWLzeN8tE5YBujZqJLB" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.8/dist/js/bootstrap.bundle.min.js" integrity="sha384-FKyoEForCGlyvwx9Hj09JcYn3nv7wiPVlz7YYwJrWVcXK/BmnVDxM+D2scQbITxI" crossorigin="anonymous"></script>
이미 컴파일된 JavaScript를 사용하고 있고 Popper를 개별적으로 포함하는 것을 선호한다면 Bootstrap의 JS 이전에 CDN을 통해서 Popper를 추가하세요.
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js" integrity="sha384-I7E8VVD/ismYTF4hNIPjVp/Zjvgyol6VFvRkX/vR+Vc4jQkC+hVqc2pM8ODewa9r" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.8/dist/js/bootstrap.min.js" integrity="sha384-G/EV+4j2dNv+tEPo3++6LCgdCROaejBqfUeNjuKAiuXbjrxilcCdDz6ZAVfHWe1Y" crossorigin="anonymous"></script>
대체 CDN
저희는 jsDelivr를 권장하며 문서에서도 이를 직접 사용하고 있습니다. 그러나 특정 국가나 환경 등 일부 경우에는 cdnjs 또는 unpkg와 같은 다른 CDN 제공업체를 사용해야 할 수도 있습니다.
이러한 CDN 제공업체에서는 URL이 다르지만 동일한 파일을 찾을 수 있습니다. cdnjs를 사용하면 이 다이렉트 Bootstrap 패키지 링크를 사용하여 모든 버전의 Bootstrap에서 각 배포 파일에 대해 바로 사용할 수 있는 HTML 스니펫을 복사하여 붙여넣을 수 있습니다.
특정 파일에 대해 SRI 해시가 다르면 다른 사람이 파일을 수정했음을 의미하므로 해당 CDN의 파일을 사용해서는 안 됩니다.
길이가 같은 해시(예: sha384와 sha384)를 비교해야 하며, 그렇지 않을 경우 서로 다를 수 있습니다.
따라서 SRI 해시 생성기와 같은 온라인 도구를 사용하여 주어진 파일에 대해 해시가 동일한지 확인할 수 있습니다.
또는 OpenSSL이 설치되어 있다고 가정하면 CLI에서도 동일한 결과를 얻을 수 있습니다:
openssl dgst -sha384 -binary bootstrap.min.js | openssl base64 -A
패키지 관리자
Bootstrap의 소스 파일을 유명한 패키지 관리자들을 사용해서 거의 모든 프로젝트에 Bootstrap을 사용할 수 있습니다. 패키지 관리자와 상관없이 Bootstrap은 공식 컴파일된 버전과 일치하는 구성을 위해 Sass 컴파일러와 Autoprefixer를 필요로 합니다.
npm
npm 패키지를 사용해서 Node.js로 만들어진 앱에 Bootstrap를 설치하세요:
npm install bootstrap@5.3.8
const bootstrap = require('bootstrap') 또는 import bootstrap from 'bootstrap'는 bootstrap 객체에 모든 Bootstrap의 플러그인을 불러옵니다.
bootstrap 모듈은 자체에서 모든 플러그인을 내보냅니다. 패키지 최부모 디렉토리 아래에 있는 /js/dist/*.js 파일을 불러옴으로서 Bootstrap의 플러그인을 직접 독립적으로 불러올 수 있습니다.
Bootstrap의 package.json에는 다음 키에 몇몇 메타데이터가 포함되어 있습니다:
sass- Bootstrap의 메인 Sass 소스 파일로 향하는 경로style- Bootstrap의 경량화되지 않았지만 (추가 설정 없이) 기본 설정으로만 컴파일된 CSS로 향하는 경로
npm을 통해 스타터 프로젝트를 사용해서 Bootstrap을 배워보세요! Sass & JS 예제 템플릿 리포지토리에서 나만의 npm 프로젝트에서 Bootstrap을 어떻게 빌드하고 커스터마이징할 수 있는지 확인해보세요. Sass 컴파일러, Autoprefixer, Stylelint, PurgeCSS, 그리고 Bootstrap Icons이 포함되어 있습니다.
yarn
yarn 패키지를 사용해서 Node.js로 만들어진 앱에 Bootstrap를 설치하세요:
yarn add bootstrap@5.3.8
Yarn 2 (Yarn Berry)부터는 기본적으로 node_modules 경로를 지원하지 않습니다: Sass & JS 예제을 사용할 시에는 일부 조정이 필요합니다:
yarn config set nodeLinker node-modules # Use the node_modules linker
touch yarn.lock # Create an empty yarn.lock file
yarn install # Install the dependencies
yarn start # Start the project
RubyGems
Gemfile에 다음 줄을 추가해 Bundler (권장)와 RubyGems를 사용해서 Ruby 앱에 Bootstrap을 설치할 수 있습니다:
gem 'bootstrap', '~> 5.3.8'
Bundler를 사용하고 있지 않다면 다음 명령어를 실행해서 gem을 설치할 수 있습니다:
gem install bootstrap -v 5.3.8
자세한 사항은 gem의 README를 확인해주세요.
Composer
Composer로도 Bootstrap의 Sass와 JavaScript를 설치 및 관리할 수 있습니다:
composer require twbs/bootstrap:5.3.8
NuGet
.NET 프레임워크으로 개발하고 있다면, NuGet을 사용해서 Bootstrap의 CSS 또는 Sass 및 JavaScript를 설치 및 관리할 수 있습니다. 최신 프로젝트는 NuGet이 프론트엔드 에셋이 아닌 컴파일된 코드용으로 설계되었으므로 libman 또는 다른 방법을 사용해야 합니다.
Install-Package bootstrap
Install-Package bootstrap.sass
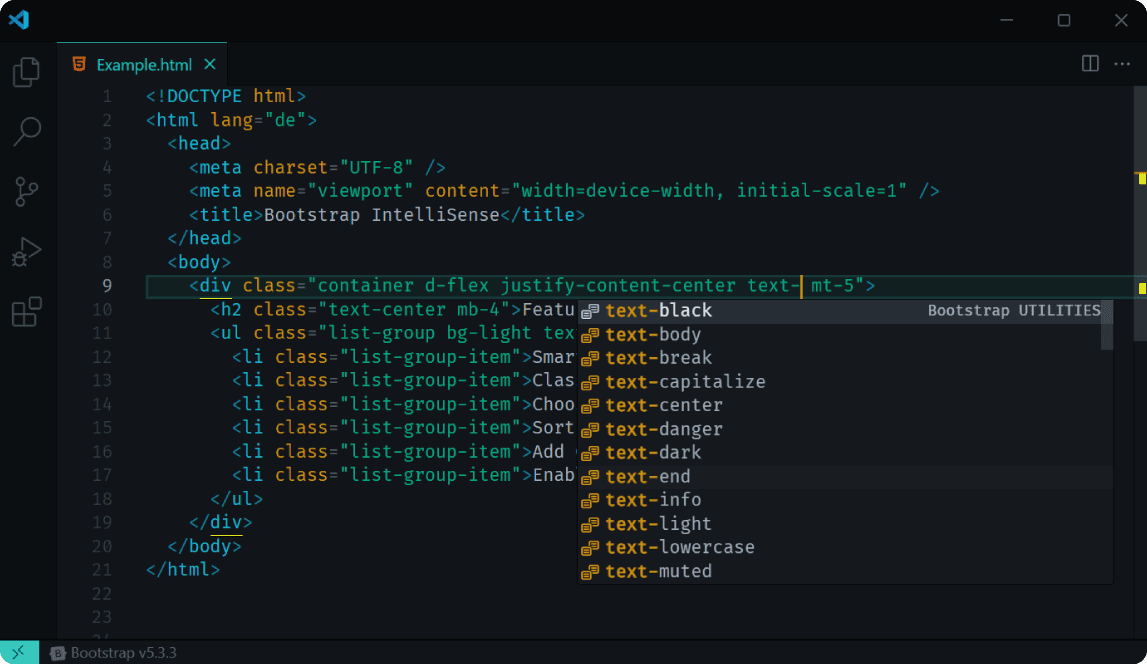
IntelliSense 확장

커뮤니티에서 관리하는 Visual Studio Code용 IntelliSense 확장 을 통해 Bootstrap 클래스에 대한 자동완성을 사용해보세요.
VS Code Marketplace에서 보기