Starters
Webpack, Parcel, Vite 등과 같은 일반적인 JS 프레임워크에서 Bootstrap을 사용하는 기능적 예제는 StackBlitz에서 편집할 수 있습니다.
Sass & JS
npm을 사용하여 Bootstrap의 Sass를 Autoprefixer와 Stylelint와 함께 가져오고 컴파일하고, 번들로 제공되는 JavaScript도 사용합니다.
Sass & ESM JS
Autoprefixer와 Stylelint를 이용하여 Bootstrap의 Sass를 가져와 컴파일하고, ESM shim을 이용하여 소스 JavaScript를 컴파일합니다.
Bootstrap Icons
Stylelint, PurgeCSS 및 Bootstrap Icons 웹 글꼴을 사용하여 Bootstrap의 Sass를 가져오고 컴파일합니다.
React
Bootstrap의 소스 Sass와 JavaScript를 React, Next.js, React Bootstrap과 함께 가져와 번들로 묶습니다.
스니펫
사용자 지정 CSS 등을 사용하여 기존 컴포넌트 및 유틸리티를 기반으로 하는 사이트 및 앱 구축을 위한 일반적인 패턴입니다.

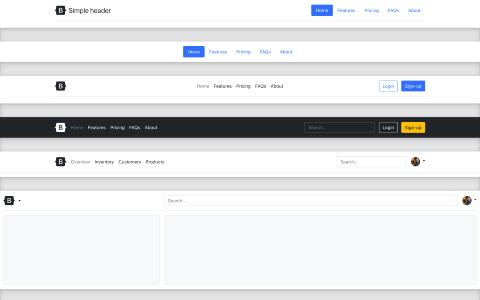
Headers
브랜드, 내비게이션, 검색 등을 헤더 컴포넌트로 표시합니다.

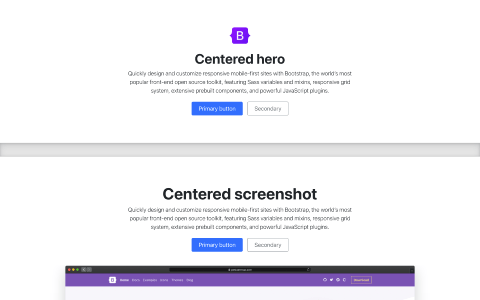
Heroes
명확한 클릭 유도 버튼 (CTA)을 특징으로 하는 히어로로 홈페이지의 무대를 장식합니다.

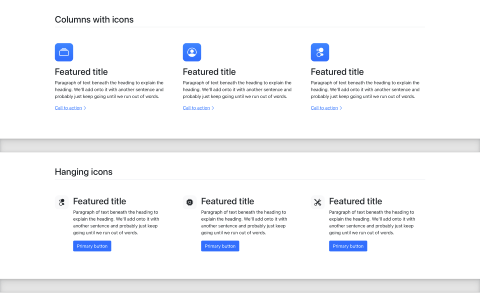
Features
마케팅 콘텐츠의 기능, 이점 또는 다른 세부 정보를 설명합니다.

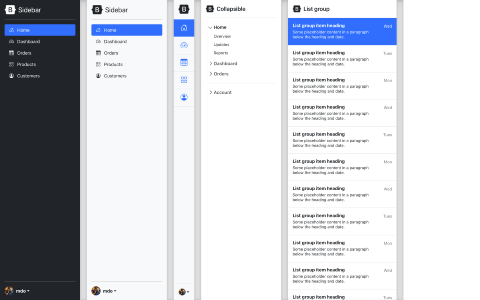
Sidebars
오프캔버스 또는 다중 열 레이아웃에 이상적인 일반적인 내비게이션 패턴입니다.

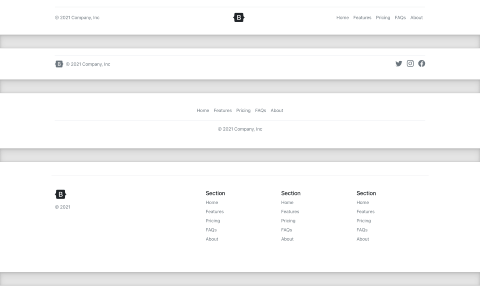
Footers
크든 작든 멋진 푸터로 모든 페이지를 강력하게 마무리합니다.

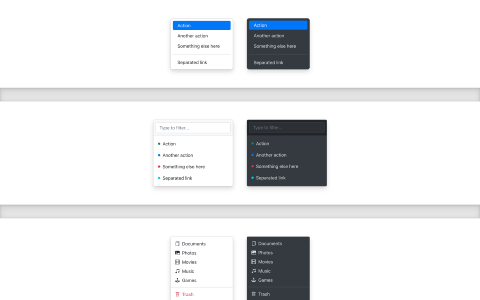
Dropdowns
필터, 아이콘, 사용자 정의 스타일 등으로 드롭다운 경험을 향상시킵니다.

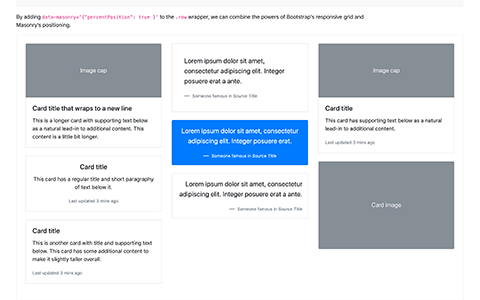
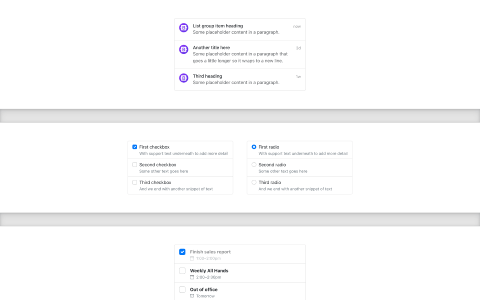
List groups
모든 콘텐츠에 대한 유틸리티 및 사용자 정의 스타일로 목록 그룹을 확장합니다.

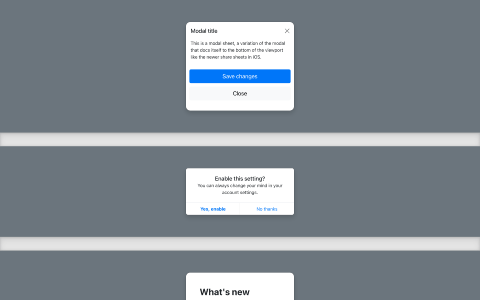
Modals
기능 둘러보기에서 대화 상자까지 모든 목적에 맞게 모달을 변환합니다.

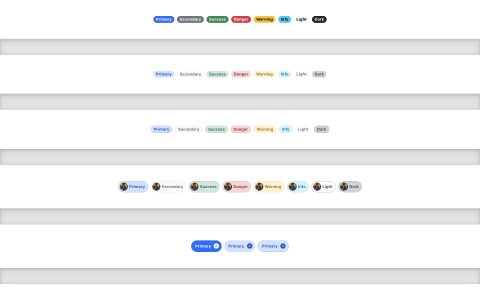
Badges
사용자 정의 내부 HTML과 새로운 디자인으로 배지를 활성화합니다.

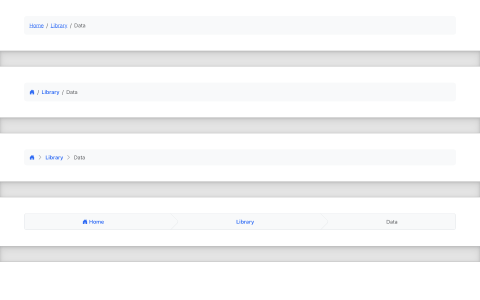
Breadcrumbs
사용자 정의 아이콘을 통합하고 단계적 구성 요소를 만듭니다.

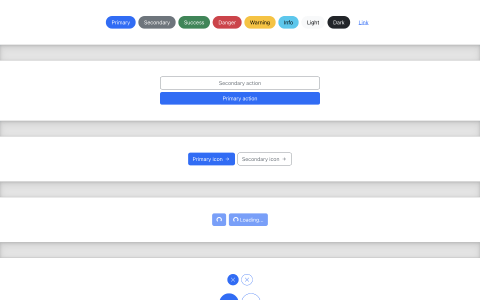
Buttons
유틸리티를 사용하여 모든 사용 사례에 맞는 사용자 정의 버튼을 만듭니다.

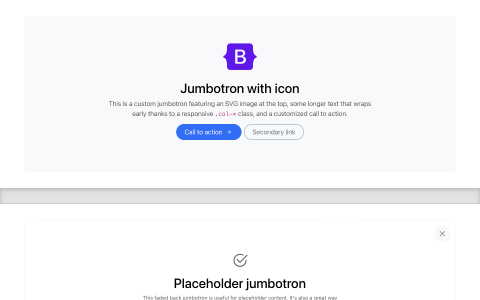
Jumbotrons
클래식 Bootstrap 컴포넌트의 현대화된 버전을 만듭니다.
사용자 지정 컴포넌트
사람들이 Bootstrap을 빠르게 시작하고 프레임워크에 추가하기 위한 모범 사례를 시연하는 데에 도움이 되는 새로운 컴포넌트 및 템플릿입니다.

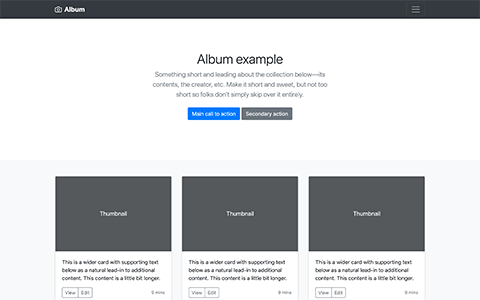
Album
사진 갤러리, 포트폴리오 등을 위한 단순한 단일 페이지 템플릿입니다.

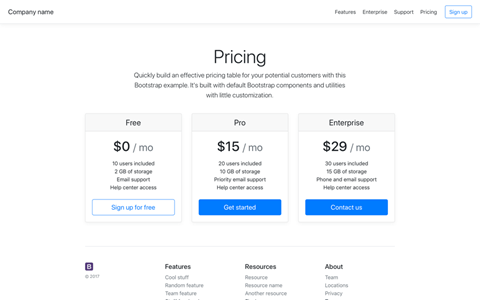
Pricing
카드로 만들어지고 맞춤 헤더와 푸터가 있는 가격 페이지 예시입니다.

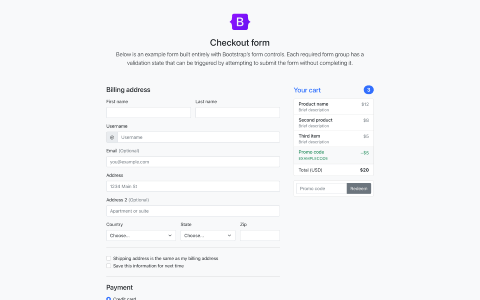
Checkout
폼 컴포넌트 및 유효성 검사 기능을 보여주는 사용자 정의 결제 페이지 양식입니다.

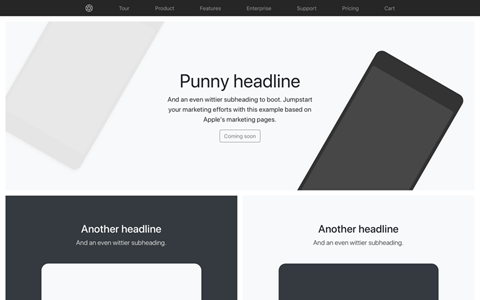
Product
확장 그리드 및 이미지 작업이 포함된 제품 중심의 깔끔한 마케팅 페이지입니다.

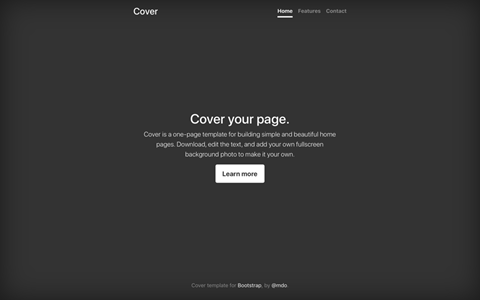
Cover
심플하고 아름다운 홈페이지 제작을 위한 단일 페이지 템플릿입니다.

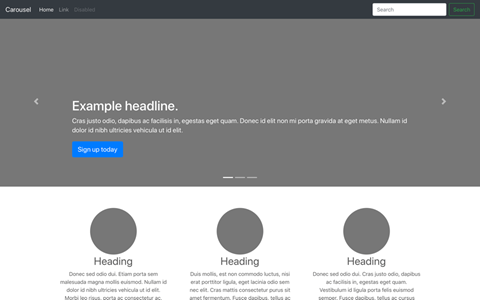
Carousel
내비바와 캐러셀을 사용자 지정한 다음 몇 가지 새로운 컴포넌트를 추가했습니다.

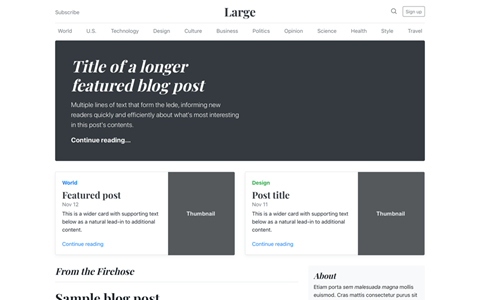
Blog
헤더, 내비게이션, 추천 콘텐츠가 있는 매거진 형식의 블로그 템플릿입니다.

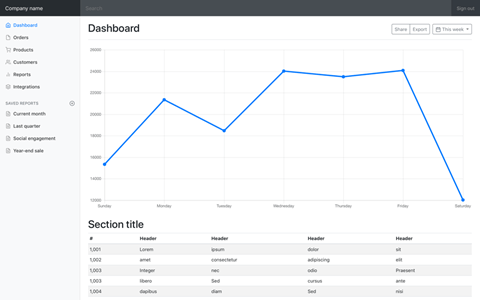
Dashboard
고정 사이드바 및 내비바가 있는 기본적인 관리자 대시보드 셸입니다.

Sign-in
간단한 로그인 폼을 위한 사용자 정의 폼 레이아웃 및 디자인입니다.

Sticky footer
페이지 내용이 짧은 경우 표시 영역 하단에 바닥글을 첨부합니다.

Sticky footer navbar
고정된 상단 내비바를 사용하여 뷰포트 하단에 바닥글을 첨부합니다.

Jumbotron
유틸리티를 사용하여 Bootstrap 4의 점보트론을 다시 만들고 향상시켰습니다.
프레임워크
Bootstrap에서 제공하는 내장 구성 요소의 사용 구현에 중점을 둔 예시입니다.

Starter template
컴파일된 CSS와 JavaScript가 있는 기본적인 템플릿입니다.

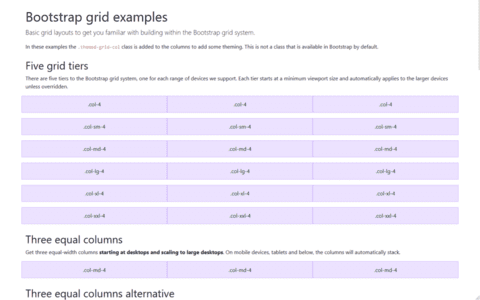
Grid
4단계 계층, 중첩 등이 모두 포함된 다수의 그리드 레이아웃 예시입니다.

Cheatsheet
거의 모든 Bootstrap 컴포넌트가 포함되어 있습니다.

Cheatsheet RTL
거의 모든 Bootstrap 컴포넌트가 포함되어 있습니다. (RTL)
네비바
기본 내비바 컴포넌트를 사용하여 이동, 배치 및 확장하는 방법을 보여줍니다.

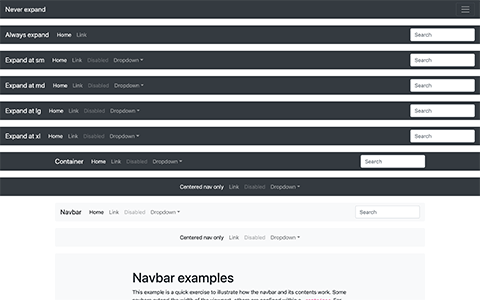
Navbars
네비바에 대한 모든 반응형 및 컨테이너 옵션 예시입니다.

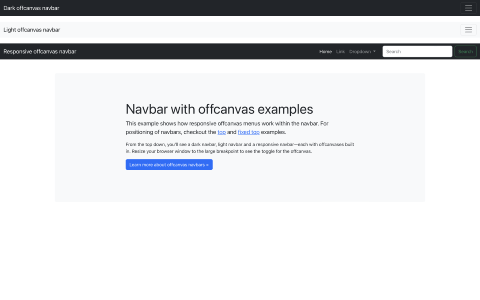
Navbars offcanvas
Navbars 예제와 동일하지만 오프캔버스 구성 요소를 사용합니다.

Navbar static
추가 콘텐츠가 있는 정적인 상단 내비바의 단일 내비바 예시입니다.

Navbar fixed
추가 콘텐츠가 있는 상단에 고정된 내비바의 단일 내비바 예시입니다.

Navbar bottom
추가 콘텐츠가 있는 하단에 고정된 내비바의 단일 내비바 예시입니다.

Offcanvas navbar
펼칠 수 있는 내비바를 슬라이딩 오프캔버스 메뉴로 전환합니다 (오프캔버스 컴포넌트를 사용하지 않음).
RTL
수정된 사용자 지정 컴포넌드 예시와 함께 작동하는 Bootstrap의 RTL 버전을 확인해보세요.
RTL은 아직 실험적이며 피드백을 통해 개선해나가고 있습니다. 무언가 발견하셨거나 개선점을 제안하고 싶으신가요?

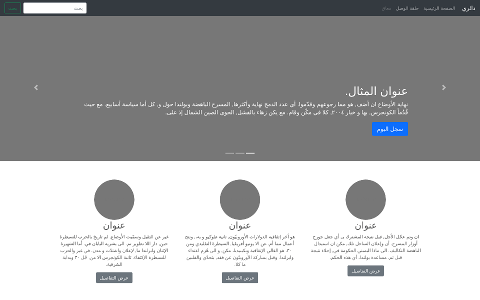
Album RTL
사진 갤러리, 포트폴리오 등을 위한 단순한 단일 페이지 템플릿입니다.

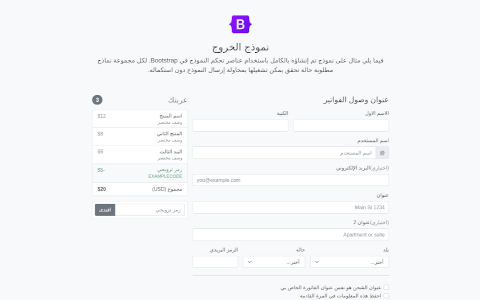
Checkout RTL
폼 컴포넌트 및 유효성 검사 기능을 보여주는 사용자 정의 결제 페이지 양식입니다.

Carousel RTL
내비바와 캐러셀을 사용자 지정한 다음 몇 가지 새로운 컴포넌트를 추가했습니다.

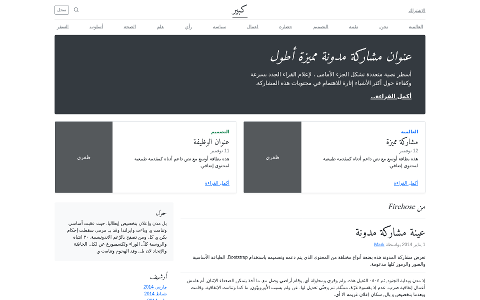
Blog RTL
헤더, 내비게이션, 추천 콘텐츠가 있는 매거진 형식의 블로그 템플릿입니다.

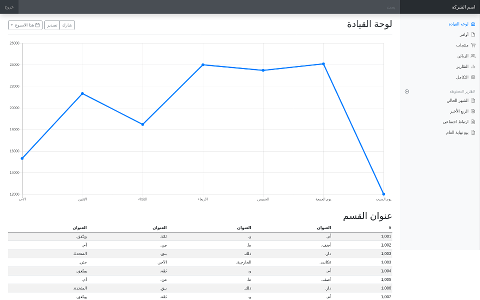
Dashboard RTL
고정 사이드바 및 내비바가 있는 기본적인 관리자 대시보드 셸입니다.